基于微信小程序的电影院订票选座系统的设计与实现(2)
后台搭建,使用vscode工具设置服务器,通过数据库端口、域名、用户名和密码、数据库名连接到数据库,释放连接,触发事件驱动回调。使用promise封装请求接口,变化url地址,数据等编写接口。
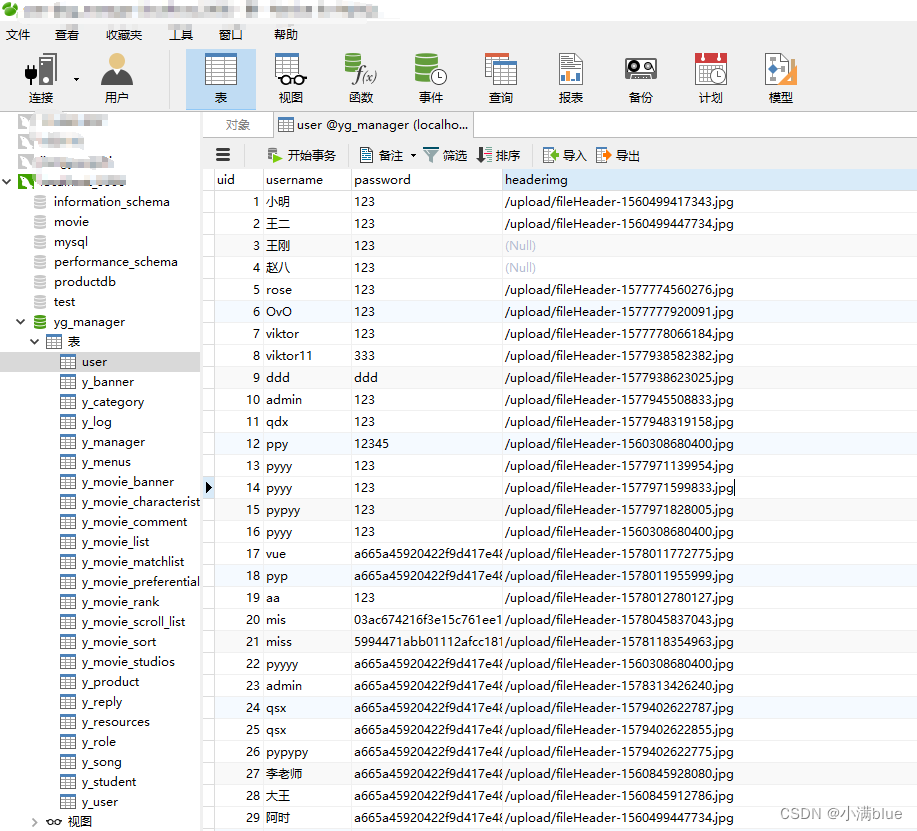
数据表:
连接数据库Navicat:
var mysql = require('mysql');
// 连接数据库
var pool = mysql.createPool({
host: 'localhost', // 域名
port: '', // 端口号
user: '', // 数据库用户名
password: '', // 数据库密码
database: '' // 数据库名
});
接口代码:
// ======================================
// ============banner管理================
// ======================================
router.get('/banner', (req,res,next) => {
const sql = 'SELECT id,url,content,number FROM y_banner ORDER BY number DESC';
querydb(sql).then(data=>{
if(data != null && data.length > 0){
res.send({
resultCode: 1,
resultInfo: {
list: data
},
})
}else{
res.send({
resultCode: -1,
resultInfo: '没有数据',
});
}
})
})
/*
* 添加banner
*/
router.post("/banner/add", (req, res) => {
const url = req.body.url; //接收表单参数
const content = req.body.content; // 内容
const number = req.body.number; //显示序号,值越大越排前
const sql = 'INSERT INTO y_banner (url,content,number) VALUES (?,?,?)'
const params = [url,content,number];
querydb(sql, params).then(data => {
console.log("添加banner数据成功!");
res.send({
resultCode: 1,
resultInfo: 'ok',
});
}).catch(error => {
res.send({
resultCode: -1,
resultInfo: 'no',
});
});
})
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。





还没有评论,来说两句吧...