react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用antd的Grid布局和CSS样式来实现Card组件与左侧内容对齐,并撑满剩余高度。
1. 问题描述:
当我们在一个Row中放置两个Col,分别代表左侧内容和右侧内容,并在右侧的Col中放置一个Card组件时,可能会遇到以下问题:
- 右侧的Card组件高度不足,无法与左侧的Col对齐。
- 当左侧内容高度动态变化时,右侧的Card组件高度不会相应调整。
2. 解决方案:
1、确保包含左侧内容和右侧Card的Row具有足够的高度。
2、需要在右侧的Col中使用flex布局来撑开Card组件的高度。具体做法是为右侧的Col设置display: flex;和flex-direction: column;,然后为Card组件所在的Row设置flex:1;display:flex;这样是为了保证该Row可以占据上下的空间,再给Card设置flex:1;。这样,Card组件就会自动填充右侧Col的剩余空间。
- flex-direction: column;保证父级的直接子元素(两个 Row)将会沿着列方向排列.为了让包含Card的Row能够填充整个Col的剩余空间,就需要确保其父级Col的flex方向是垂直的。
- flex:1;:常常用于确保 flex 容器中的项目能够均匀地分配容器中的空间,如果你希望 Card 组件或其他任何元素填充其父容器的剩余空间,你可以使用 flex: 1; 来实现这一点。
3、包含Card的Row中如果还有Col,也要给该Col加上flex:1;display:'flex';每一层都要保证能够填充父级的剩余高度。
4、Row和Col本身就是flex布局,还要重新设置flex布局,是因为在复杂的布局需求下,需要在它们内部再次使用 flex 布局来获得更精细的控制。
例如,需要把Col设置为一个flex容器,保证里面内容的垂直对齐或高度填充。
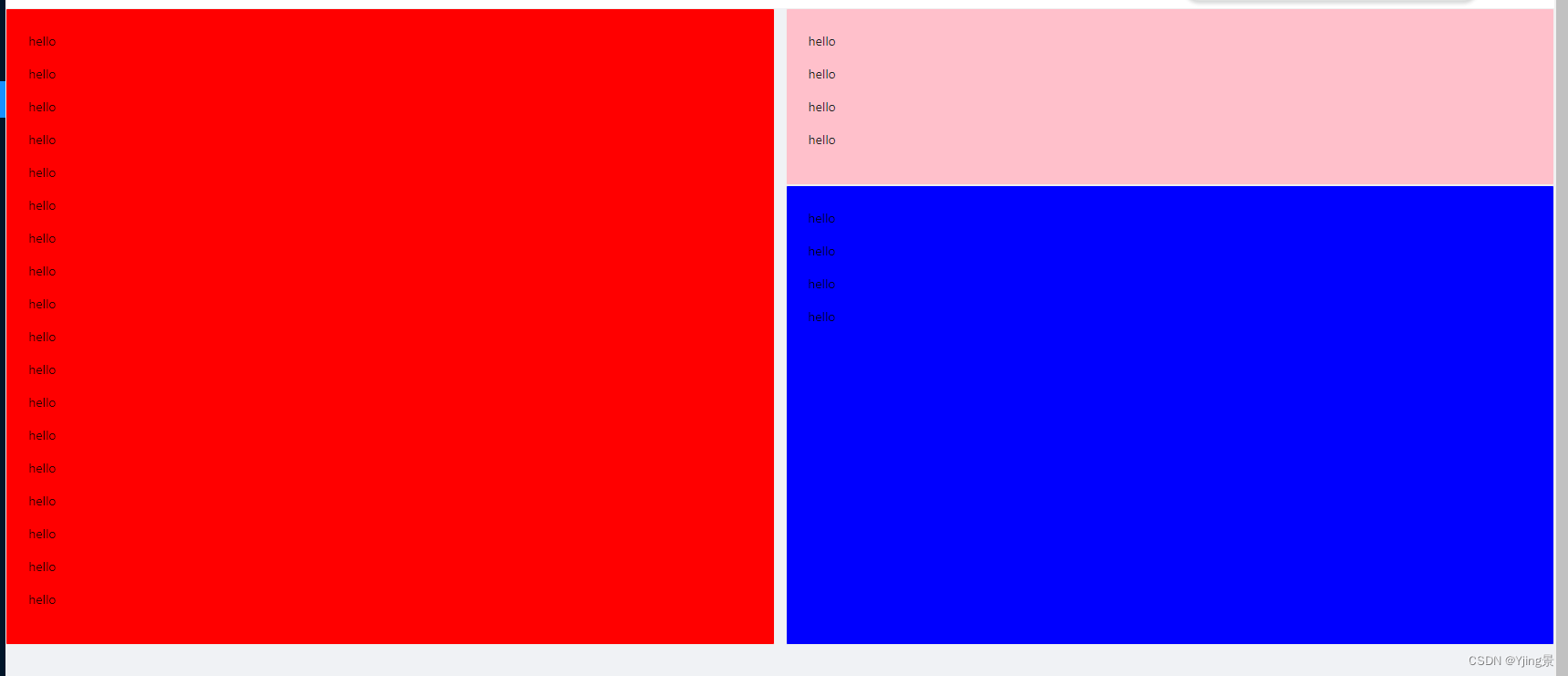
3. 案例
import React, { Component } from 'react' import {Row,Col,Card} from 'antd' export default class Index extends Component { render() { return (12} 12} {backgroundColor:'red'}}) } }hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
{/* 给右侧一列的Col开启flex布局,并垂直分布 */} 12} style={{display:'flex',flexDirection:'column'}} 24} {backgroundColor:'pink'}}hello
hello
hello
hello
{/* 给该行要设置flex:1;为了保证该行的内容占据剩余空间;再开启flex布局 */} {flex:1,display:'flex'}} {/* 同Row */} 24} style={{flex:1,display:'flex'}} {backgroundColor:'blue',flex:'1'}}hello
hello
hello
hello






还没有评论,来说两句吧...