如何使用WEB前端模板
我最近想搞一搞前端,前端属实不太行,像前端搞个模板直接套一下。但是发现下载下来也有点不知道怎么用起来,这里我就把我的一个Bootstrap工程套用模板的具体过程记录一下。
首先创建一个前端工程,我这里用的是Bootstrap5,你也想弄一个的话可以翻一翻我前面关于Bootstrap5和Webpack的工程构建博客。这个项目结构如下:
my-project/ ├── dist/ │ └── index.html ├── src/ │ ├── js/ │ │ └── main.js │ └── scss/ │ └── styles.scss ├── package-lock.json ├── package.json └── webpack.config.js
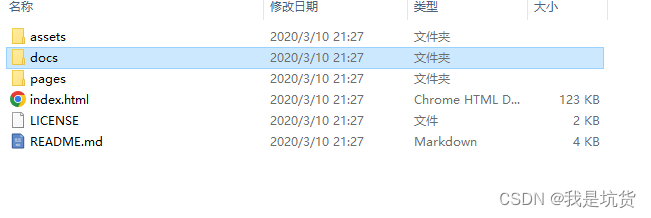
下载模板,既然是Bootstrap,我们下载对应类型的模板,我是直接从Bootstrap官网下载的模板。打开模板压缩包,里面的内容如下图:
可能第一次接触会有点懵,我也是我在一个网站花钱买了一个模板,打开不知道怎么用。着你需要有一个自己的前端工程大体框架,买模板只是把一些样式设计卖给你,你还是要有自己前端框架,把这些整合进去。不是打开时,全是现成的东西。
这里介绍几个文件夹都是什么:
docs :顾名思义就是文档,具体使用以及组建的说明和展示都在里面。
asset:文件夹通常用于存储网站的静态资源,这些资源包括图片、样式表(CSS)、JavaScript 文件、字体文件等。这个文件夹的主要目的是组织和管理网站的所有静态内容,使得网站结构更加清晰,同时也便于维护和更新
pages:就是页面,一般模板都会提供几个页面来展示他们的模板样式。
添加模板文件到自己web工程里面,把上面这些文件夹添加进去,看自己的文件情况,一般来说按我看法就是不一定是放在根目录里面。我这个是把这几个文件夹放在dist目录里面,index.html同级就可以起作用。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。





还没有评论,来说两句吧...