Webstorm 入门级玩转uni-app 项目-微信小程序+移动端项目方案
1. Webstorm uni-app语法插件 : Uniapp Support
Uniapp Support - IntelliJ IDEs Plugin | Marketplace
第一个是不收费,第二个收费
我选择了第二个Uniapp Support ,有试用30天,安装重启webstorm之后,可以提高生产率。
补充
有小伙伴说搜索不到插件,目前webstorm 2022.3版本还能搜到2个:
# Uniapp Tool 免费(A free Uniapp plugin )
官方网址:
Uniapp Tool - IntelliJ IDEs Plugin | Marketplace
# Uniapp Support 收费paid
官方网址:
Uniapp Support - IntelliJ IDEs Plugin | Marketplace
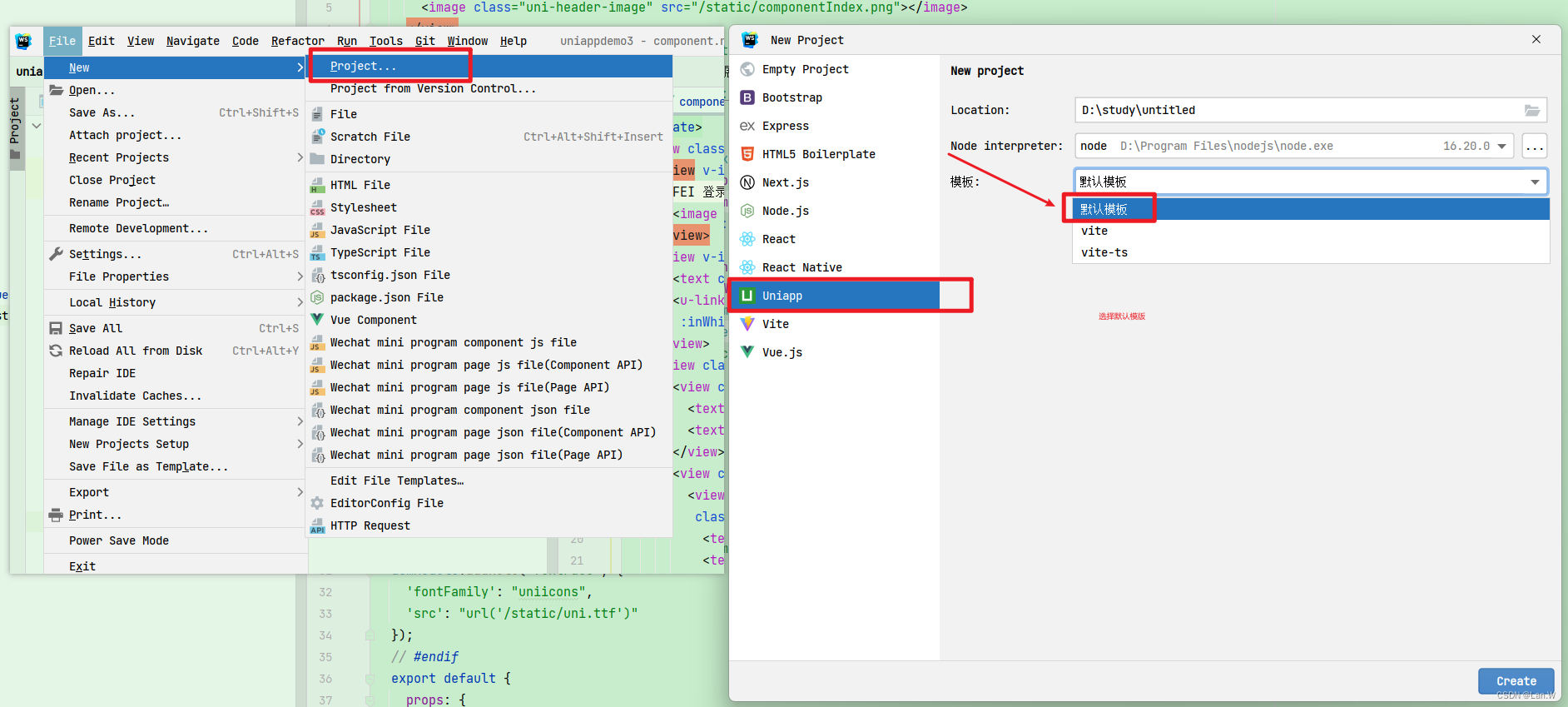
2. 创建uni-app项目
创建一个新项目,选择uniapp,默认模版是演示用,有一些ui组件,常用功能封装
3. 运行项目
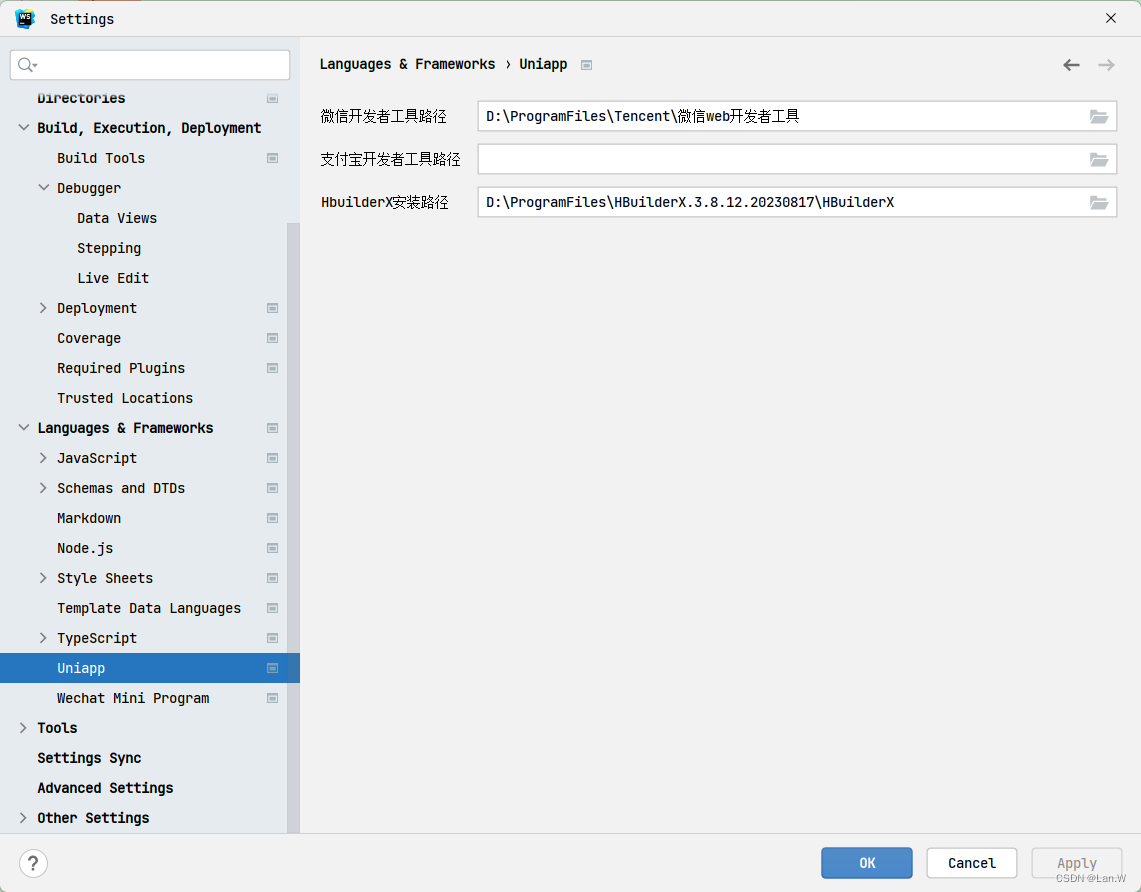
1.先配置微信开发者工具,HBuilder安装目录
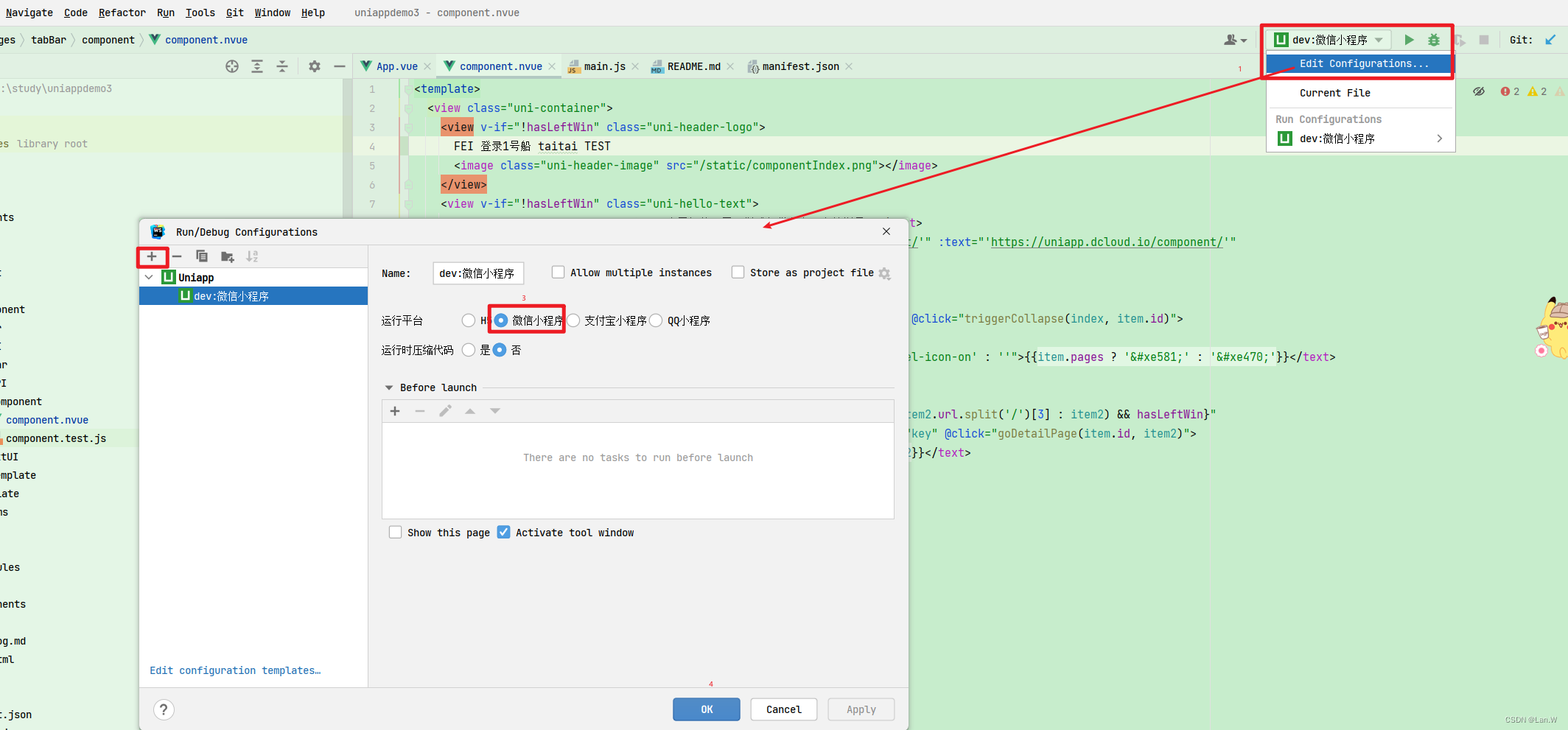
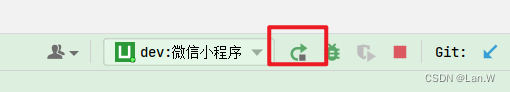
2.添加运行项目配置,然后点击运行
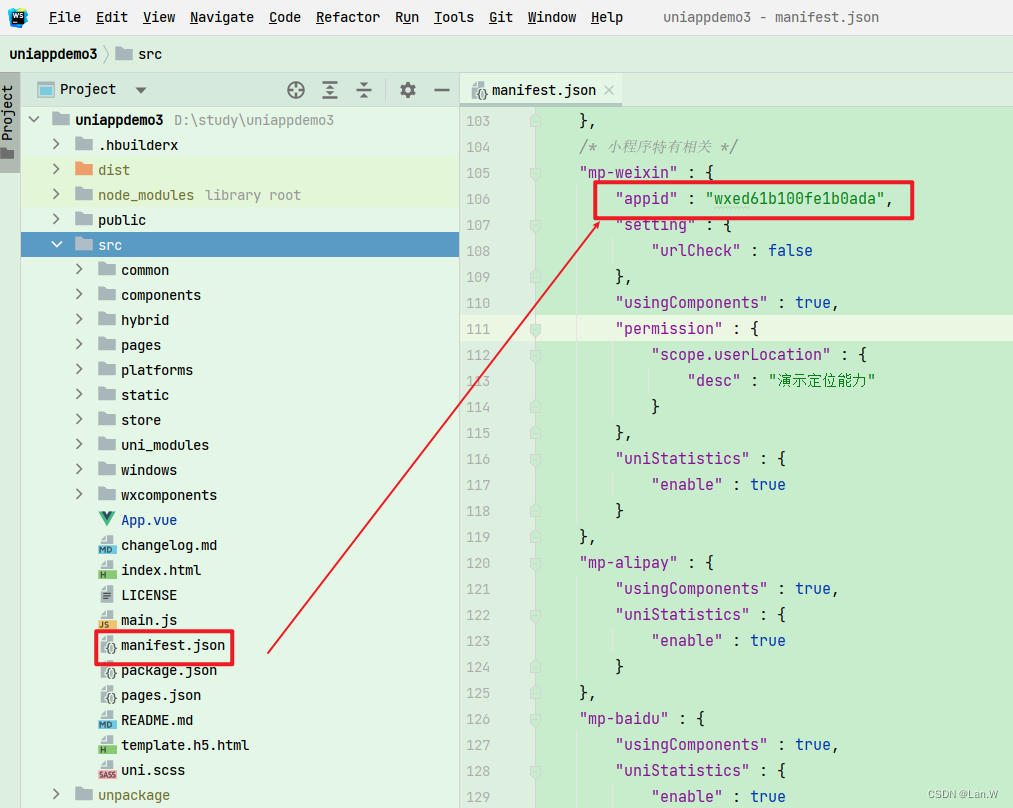
3. 首次启动肯定是报错了,需要配置自己的DClound APPID, 微信小程序APPID
这个appid号可以用微信者开发工具打开编译出来微信项目,生成一个测试号,然后复制过来
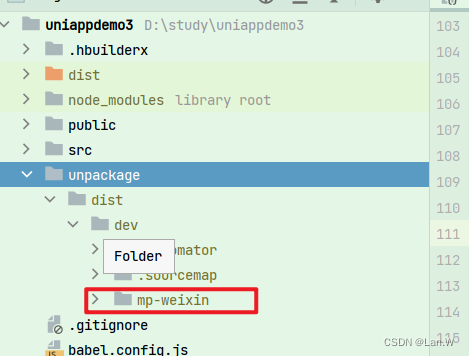
项目打包发布开发的微信小程序项目源码
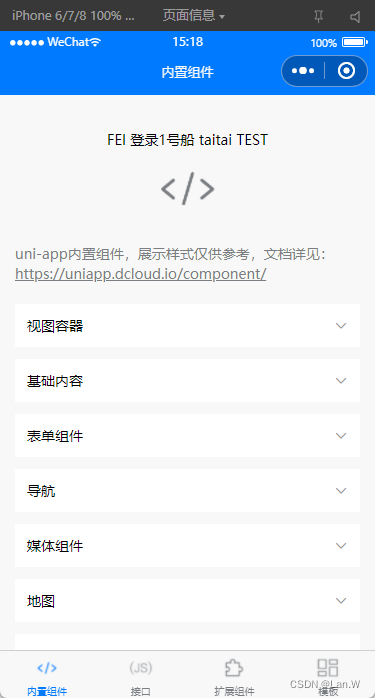
启动完成 之后,在微信开发者工具模拟看效果
4. 创建新页面
使用uniapp tool
5. uview-ui 开源ui框架
uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场
uview引入项目准备工作
在进行配置之前,请确保您已经根据安装中的步骤对uView进行了npm安装,如果没有,请先执行安装:
// 如果您的项目是HX创建的,根目录又没有package.json文件的话,请先执行如下命令: // npm init -y // 安装 npm install uview-ui@2.0.36
copy
#配置步骤
#1. 引入uView主JS库
在项目src目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js import uView from "uview-ui"; Vue.use(uView);
copy
#2. 在引入uView的全局SCSS主题文件
在项目src目录的uni.scss中引入此文件。
/* uni.scss */ @import 'uview-ui/theme.scss';
copy
#3. 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss";
copy
#4. 配置easycom组件模式
此配置需要在项目src目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
- 请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-/u-.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
copy
#5. Cli模式额外配置
如果您是vue-cli模式的项目,还需要在项目根目录的vue.config.js文件中进行如下配置:
// vue.config.js,如没有此文件则手动创建
module.exports = {
transpileDependencies: ['uview-ui']
}
6. $u 变量: uni.$u, this.$u
从1.7.9开始,uView将$u对象同时挂载到了uni对象上,这意味着您可以在外部的js文件中,通过uni.$u.xxx的形式去调用uView提供的一些工具方法,而不再像从前一样必须在*.vue中通过uni.$u.xxx的形式调用。
在vue页面, uni.$u == this.$u
console.log(">>>this.$u",this.$u)
console.log(">>>uni.$u",uni.$u)
console.log(">>>this.$u==uni.$u",this.$u==uni.$u)
#如何不使用easycom而单独引用某一个组件
存在弊端
不管是webstorm,还是HBuiler,效果生效到微信开发者工具,走了热编译扫启动,也还是有几秒的延迟。
扩展
https://blog.csdn.net/LlanyW/article/details/132450872?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22132450872%22%2C%22source%22%3A%22LlanyW%22%7D![]() https://blog.csdn.net/LlanyW/article/details/132450872?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22132450872%22%2C%22source%22%3A%22LlanyW%22%7D
https://blog.csdn.net/LlanyW/article/details/132450872?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22132450872%22%2C%22source%22%3A%22LlanyW%22%7D















还没有评论,来说两句吧...