web前端框架设计第三课-基础特性
web前端框架设计第三课-基础特性
一.预习笔记
1.Vue实例
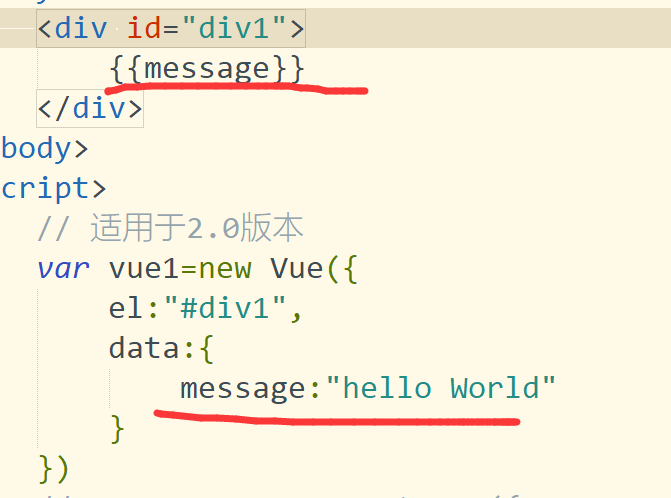
每个Vue.js的应用都需要通过构造函数创建一个Vue的实例
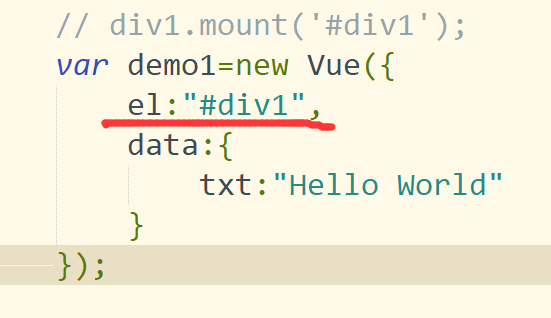
语法格式:var 实例名=new Vue({})
特性1–挂载元素:Vue的实例需要具体的存放位置,而挂载元素el就是提供者
特性2–数据:每个Vue实例中都可以定义大量的数据用于后面的调用,但是所有的数据都必须定义在data中
文本输出的3种方式:{{}}、v-html、v-text
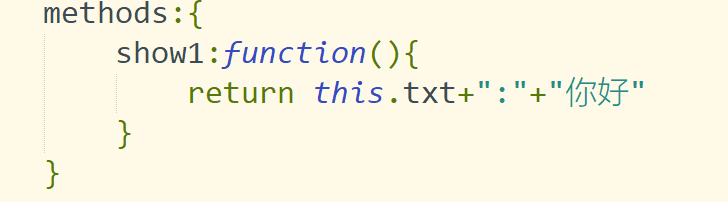
特性3–方法:每个Vue实例中都可以定义大量的方法用于调用,但是所有的方法必须定义在methods中
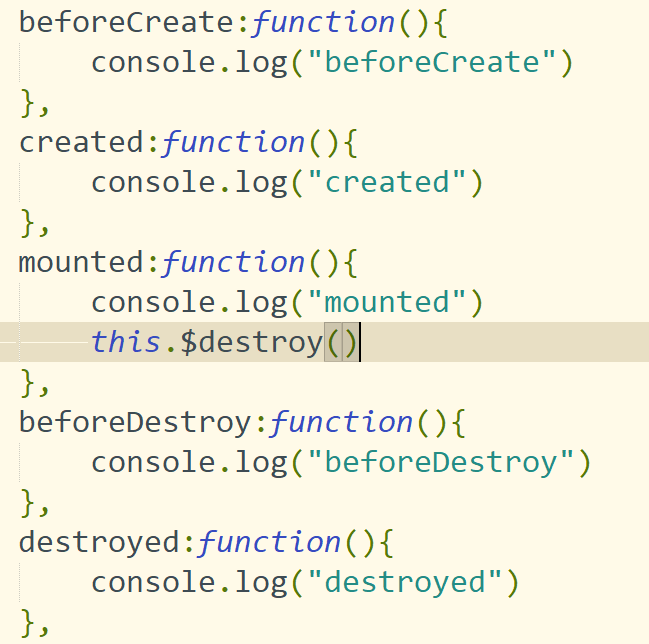
钩子函数(生命周期函数)
beforeCreate()、created、mounted、beforeDestroy、destroyed
2.数据绑定
2-1-1:文本插值 {{}}
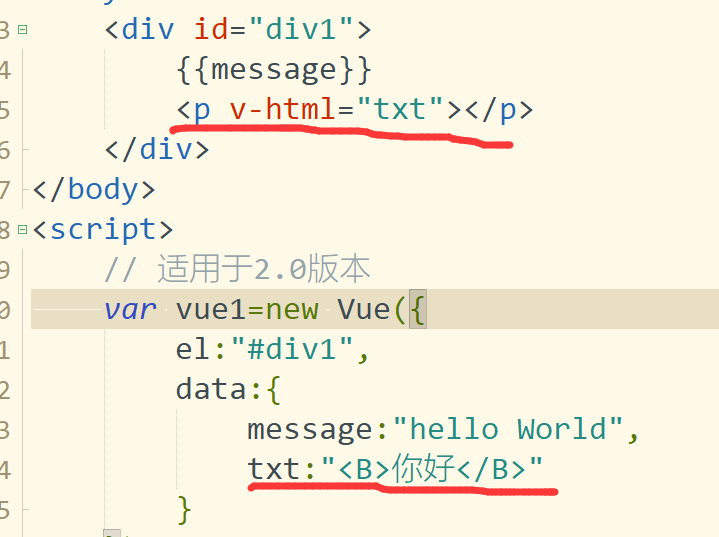
2-1-2:插入Html v-html
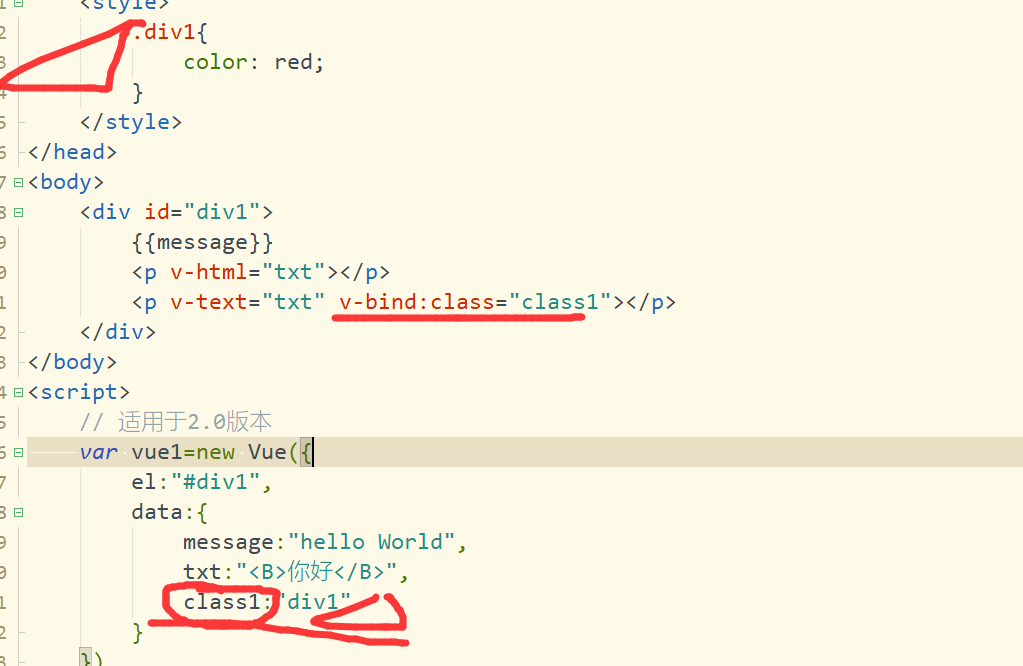
2-1-3:插入文本 v-text
2-1-4:绑定属性 v-bind
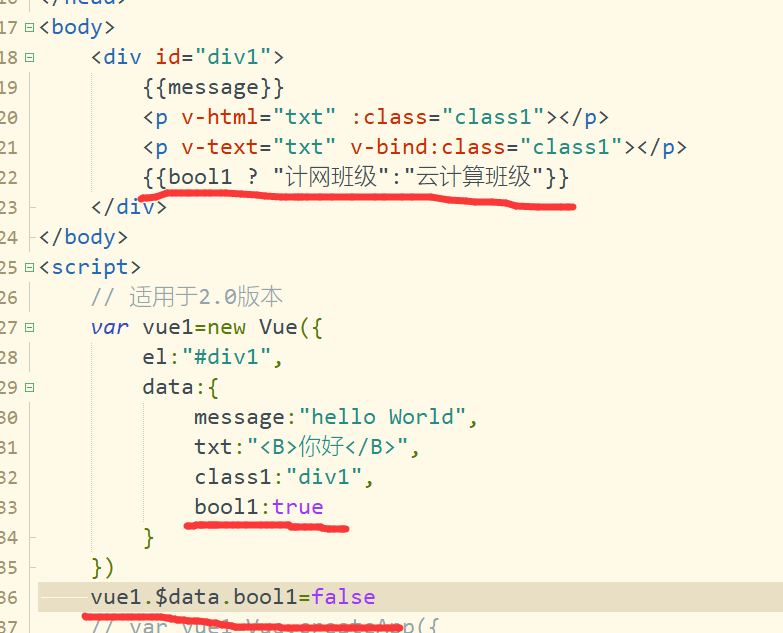
2-1-5:{{}}中的表达式(三目运算符)
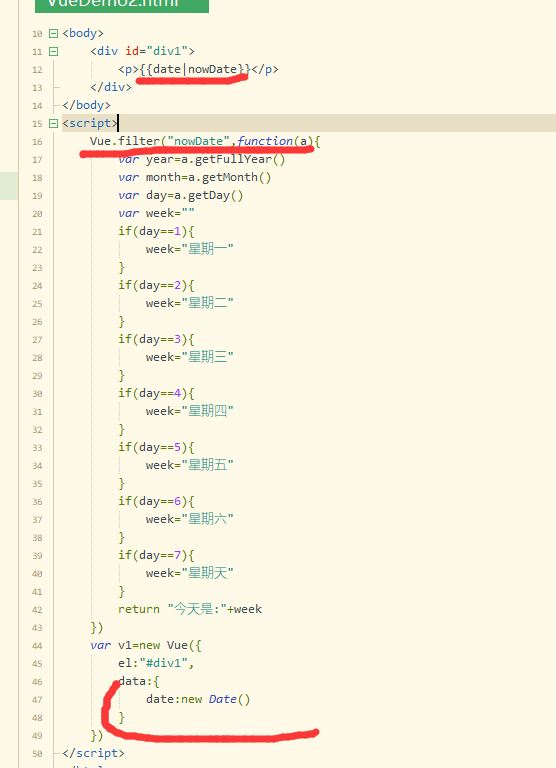
2-2-1:全局过滤器
二.课堂笔记
三.课后回顾
–行动是治愈恐惧的良药,犹豫拖延将不断滋养恐惧
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。















还没有评论,来说两句吧...