uniapp修改头像,选择图片
一、页面效果
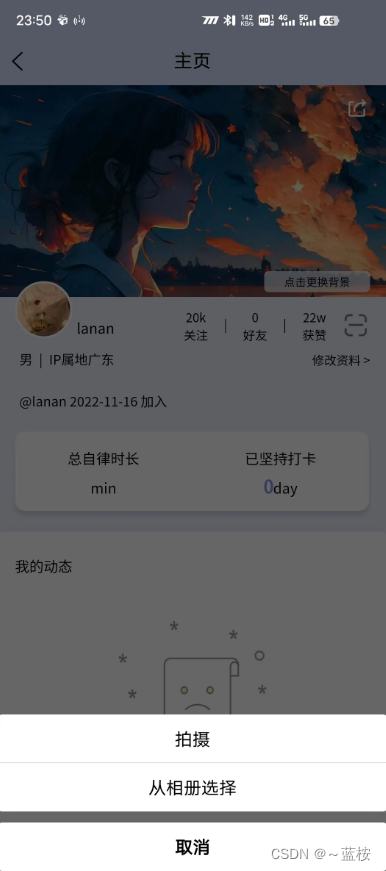
二、手机上的效果
使用过的实例:
手机上就会显示类似如下:
三、代码
点击修改头像
data() {
return {
imgArr:"/static/image/manger_pages/avatar-img.png",
}
},
methods: {
// 选择图片
chooseImg() {
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
// 更新页面的渲染
this.imgArr = tempFilePaths
// 上传图片
}
})
},
}
.cleaner-top {
display: flex;
align-items: center;
flex-direction: column;
background-color: #fff;
border-radius: 20rpx;
padding: 32rpx 24rpx;
}
.cleaner-avatar {
width: 112rpx;
height: 112rpx;
border-radius: 50%;
}
.cleaner-avatar image {
width: 100%;
height: 100%;
border-radius: 50%;
}
.cleaner-name {
margin-top: 22rpx;
font-weight: 400;
font-size: 32rpx;
color: rgba(0, 0, 0, 0.9);
}
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。









还没有评论,来说两句吧...