VSCode中写Vue没有代码提示的解决办法
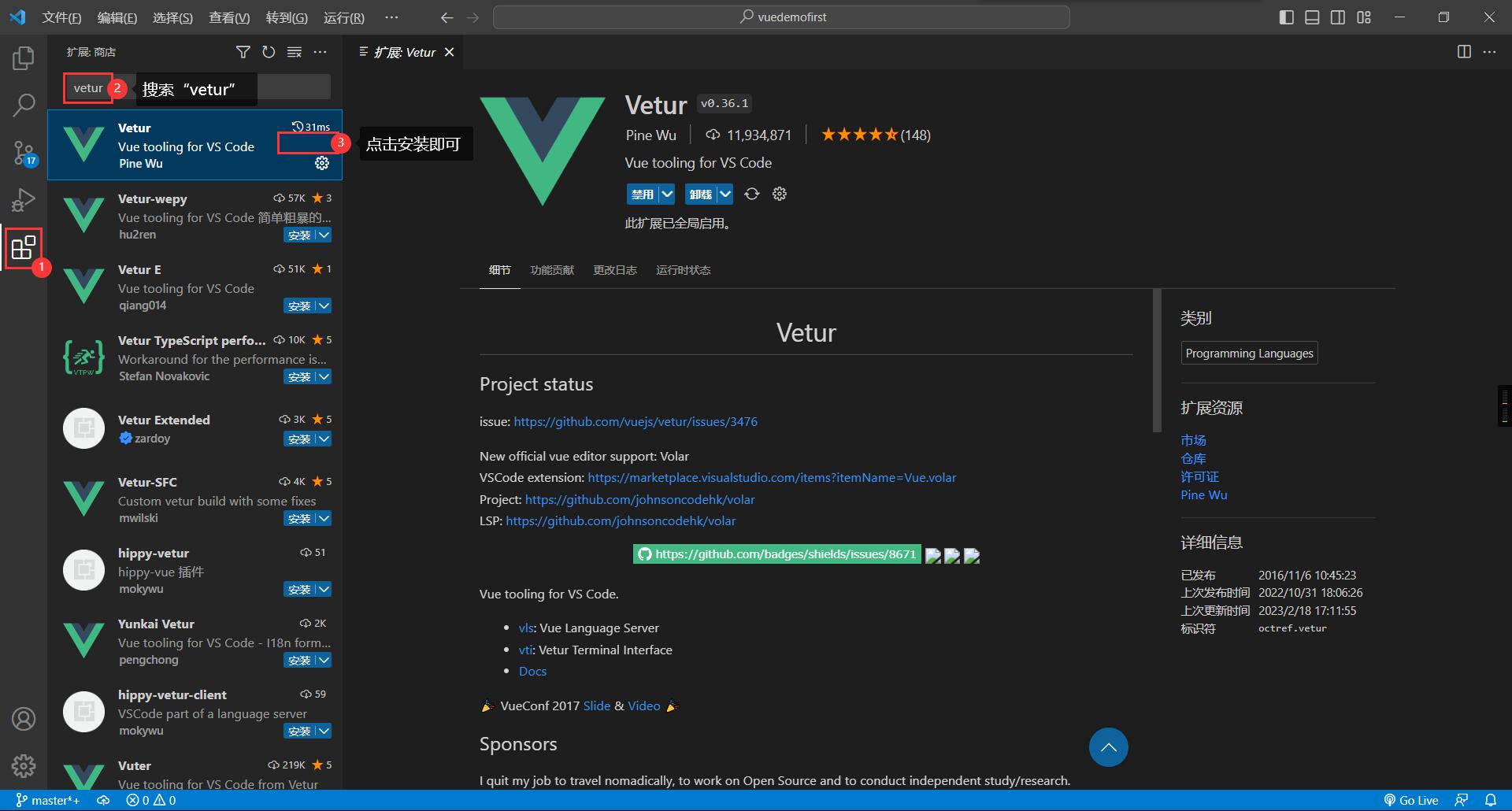
博主今天第一次使用Vue-CLI创建Vue2.x项目时,发现在VSCode中居然没有Vue语法的代码提示(Vue已经配置完成),于是上网查询资料后发现,原来是需要下载一个插件叫"Vetur",操作步骤如图1所示:

图1 下载插件步骤
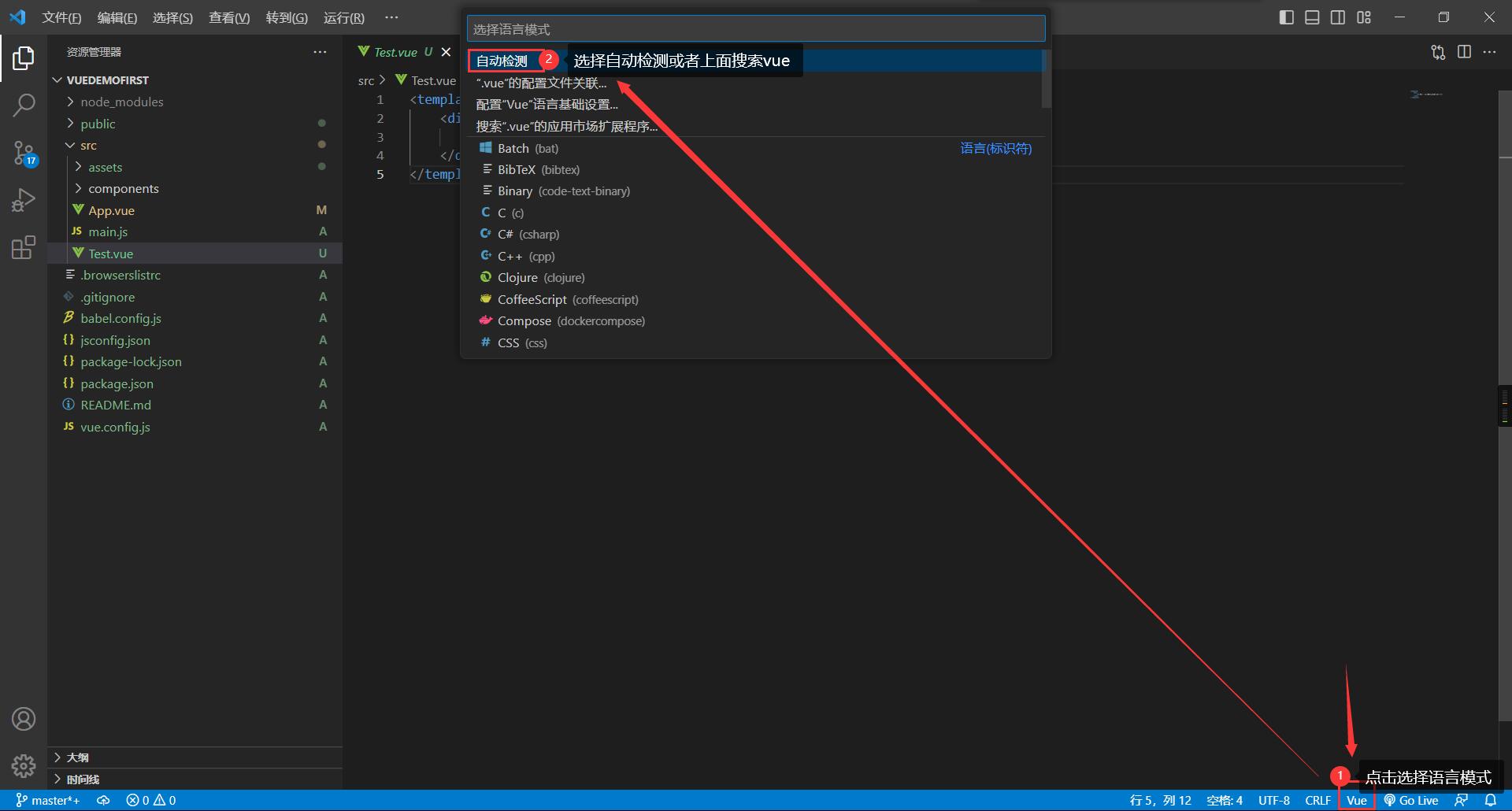
如果插件下载安装完成后,编写.vue文件时还是没有代码提示,这个时候就需要对VSCode的语言模式进行更改,操作如图2所示:

图2 语言模式设置
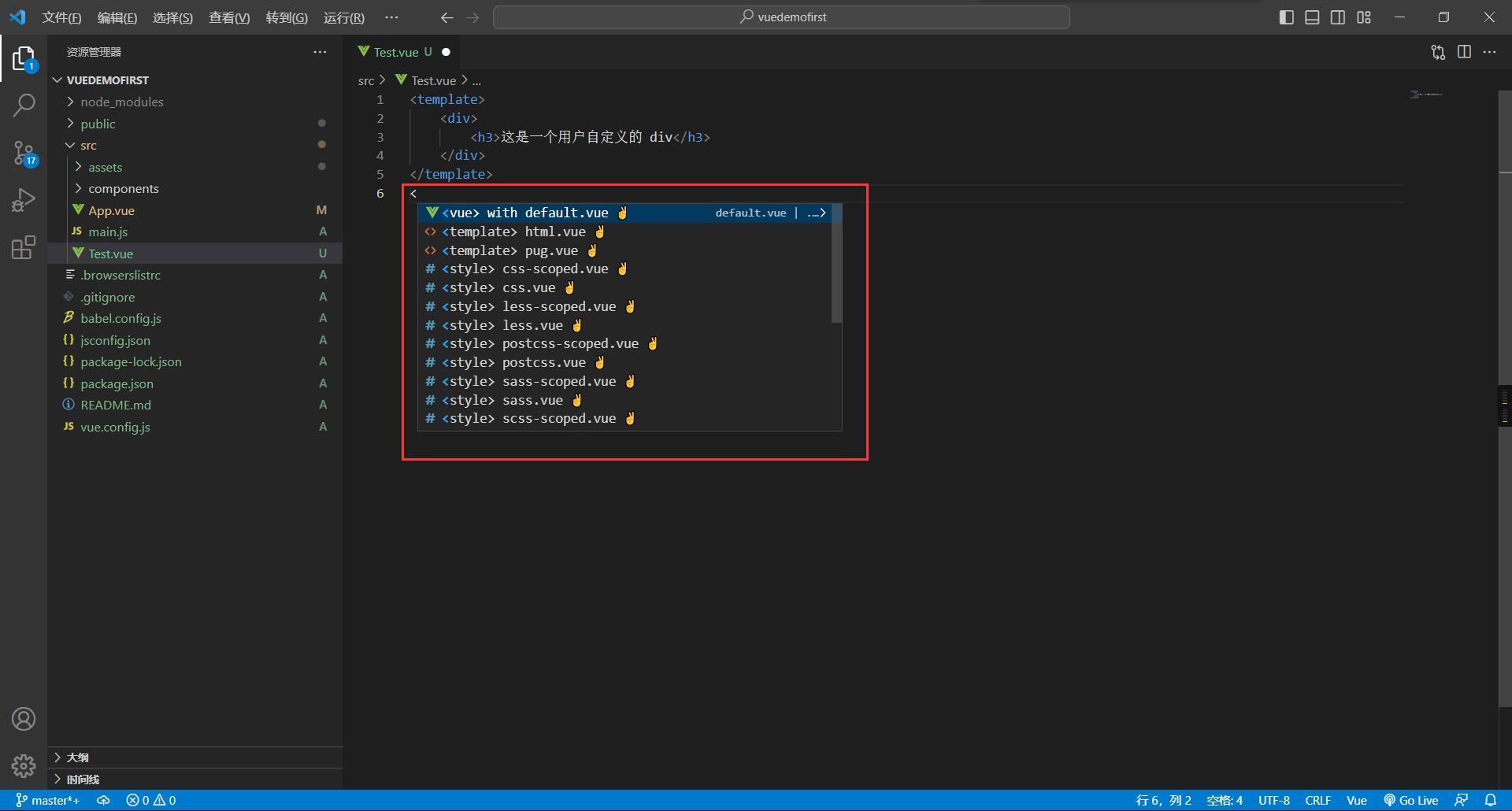
以上两步都完成后,就有代码模板提示啦,如图3所示:

图3 代码提示成功
2023.2.22更新
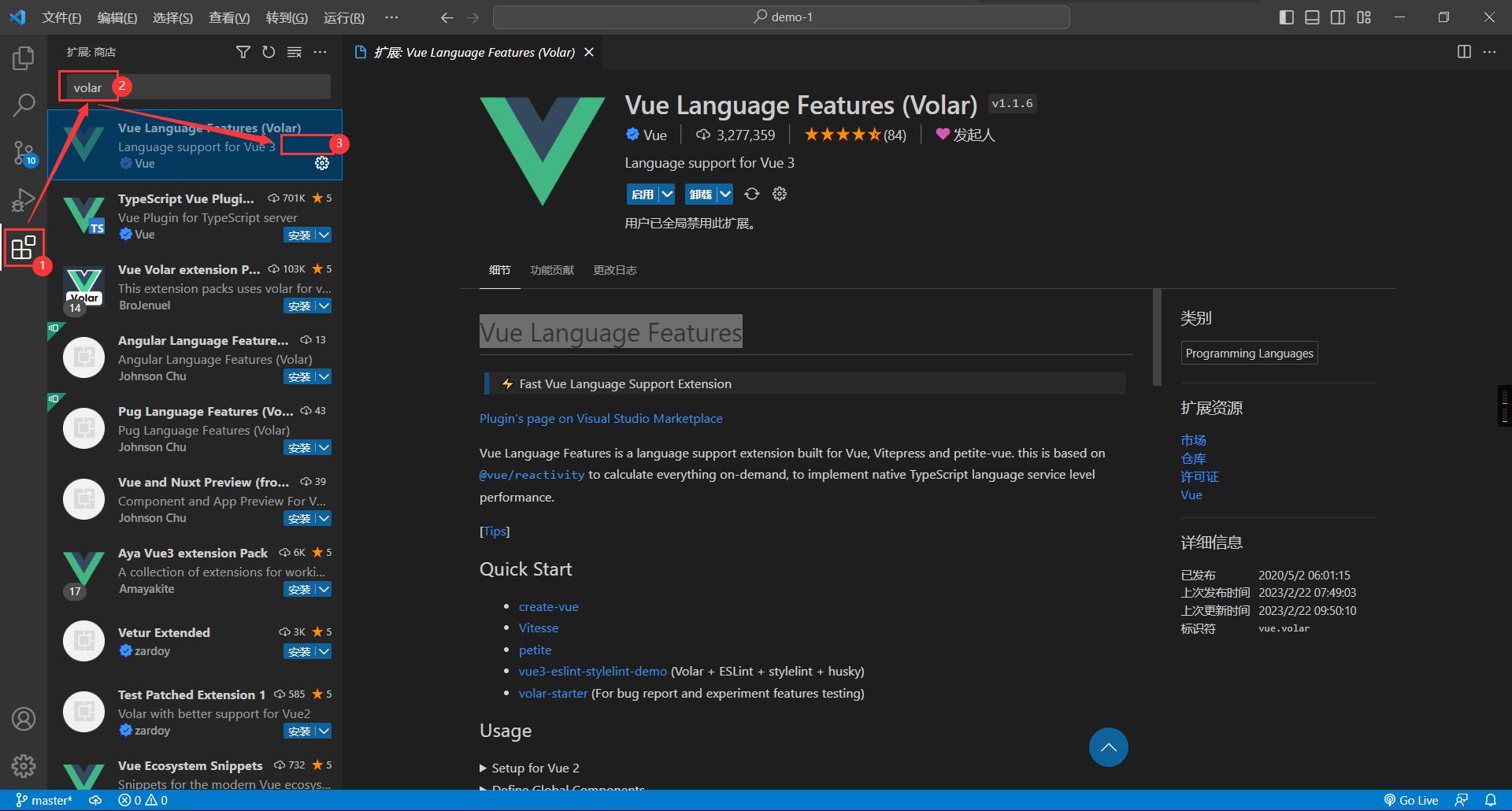
Vetur这个插件是对Vue2的项目适配比较好的,Vue3项目官方出了个插件叫Vue Language Features(Volar)。如图4所示:

图4 Volar插件安装过程
但是经过我测试,两个插件在大部分时候都只支持单词语法的提示,Vetur在已创建的标签外使用时才支持模板创建,而Volar好像不支持模板创建?!。并且两个插件同时安装了,需要禁用其中一个才能正常使用。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。





还没有评论,来说两句吧...